記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
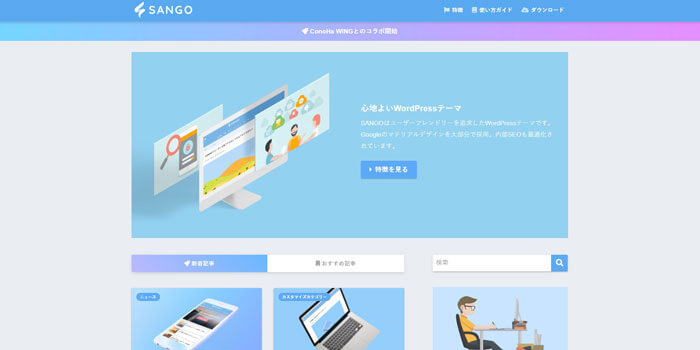
ワードプレスのテーマとして、有名な「SANGO」。
テーマの設定は初心者には難しく、途中で挫折するユーザーが多くいます。
この記事では、月に500万円の売上をあげてる、私が実際に使っている設定を公開してます。
記事を見ながら設定するだけで、下記と同じ見た目のサイトを作れます。

アフィリエイトのプロが使っている設定を真似て、いったん運用してみてから自分好みに変更すれば、初心者が挫折しやすい設定を簡単にでき、記事の作成に集中できます。

基本、コピペでできるので、がんばってくださいね ^^
ワードプレスの初期設定

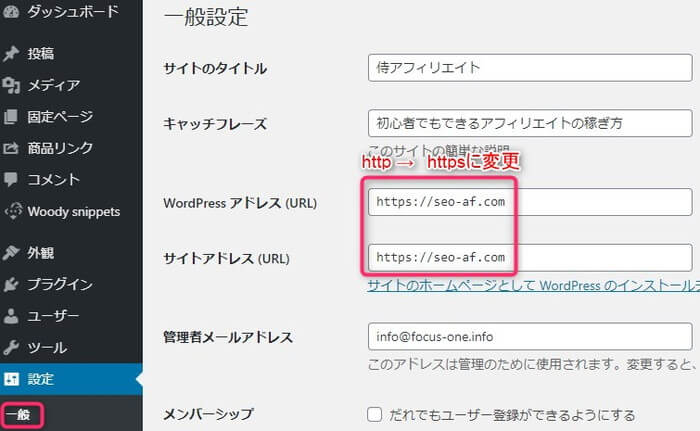
これをすることにより、以後作られるファイルが全てhttps対応のものとなるので、必ず最初にする。
httpsの設定がサーバーでのドメイン設定時に、あらかじめ必要な場合があるので、注意!
エックスサーバーはhttps(ssl化)は事前にサーバー側で設定が必要。
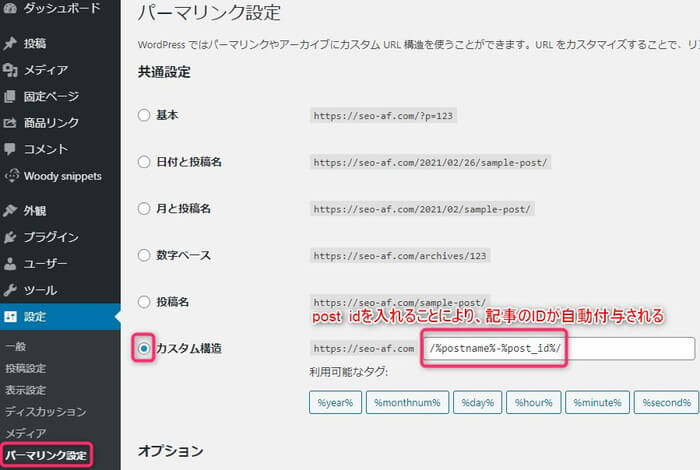
「設定 → パーマリンク設定」 カスタム構造に
/%postname%-%post_id%/を張り付ける
「post_id」は記事IDを付与してくれるので、URLの重複が防げるうえに、記事IDの確認が簡単になるのでオススメ。


「外観 → テーマ」 「SNGO Child」を有効化する

子テーマを有効化しておかないと、親テーマがバージョンUPで更新されたときに、カスタマイズしたCSSなどが上書きされて無効化されてしまう。
カスタマイズ(sango:テンプレート)の初期設定
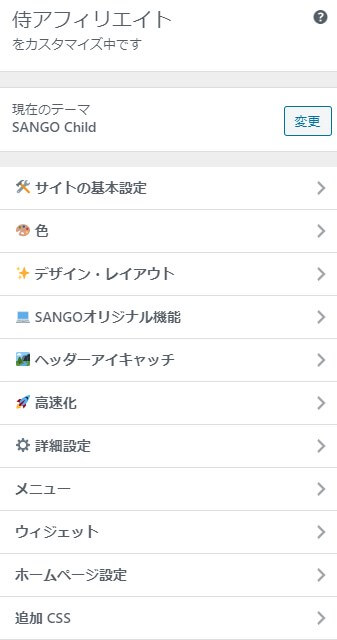
「外観 → カスタマイズ」

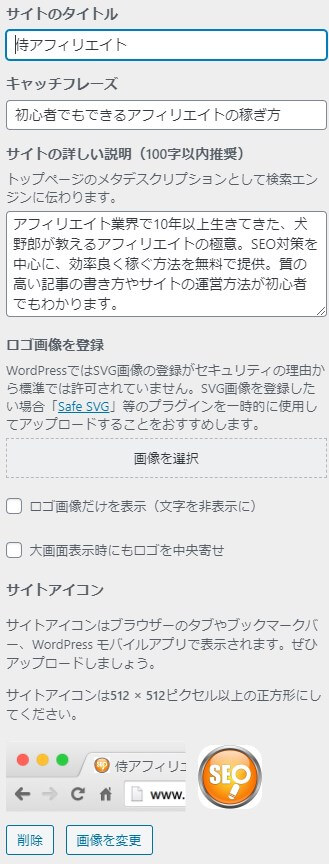
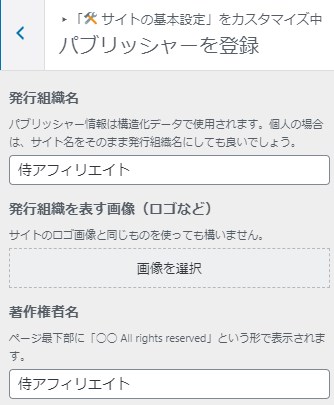
サイトの基本設定
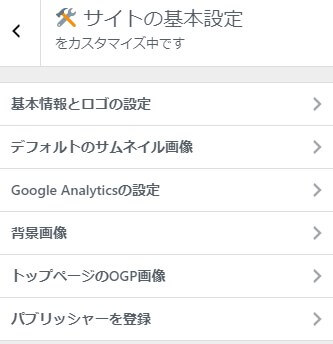
「外観 → カスタマイズ → サイトの基本設定」

下記で各項目の設定を解説しますが、画像に何も注意書きがない場合は、設定の変更は必要ないです。






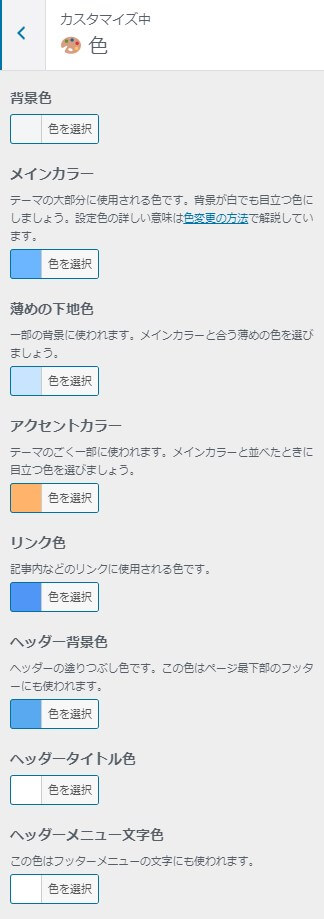
色
「外観 → カスタマイズ → 色」
デフォルトの配色を使用。配色を変えたい場合は下記を参照。

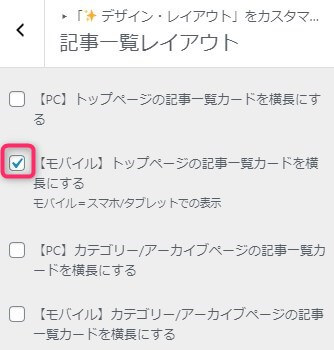
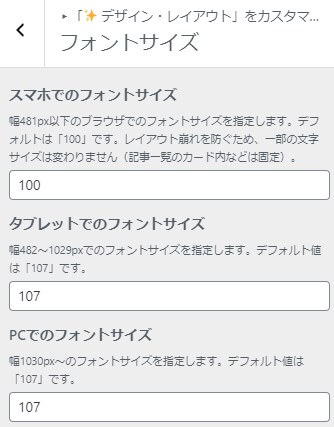
デザイン・レイアウト
「外観 → カスタマイズ → デザイン・レイアウト」




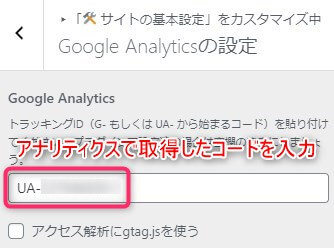
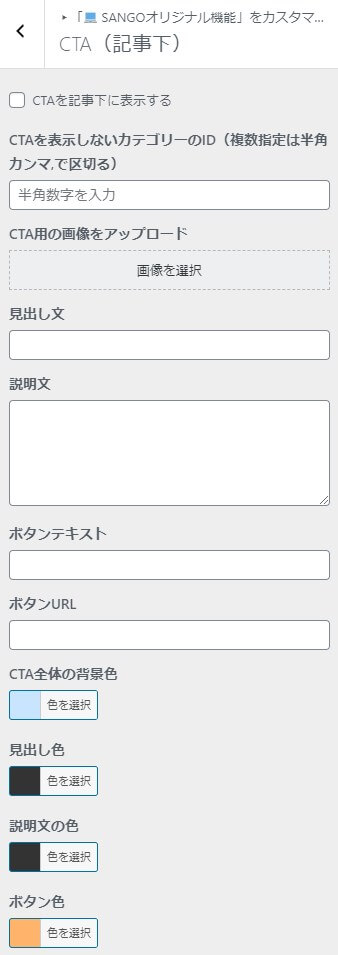
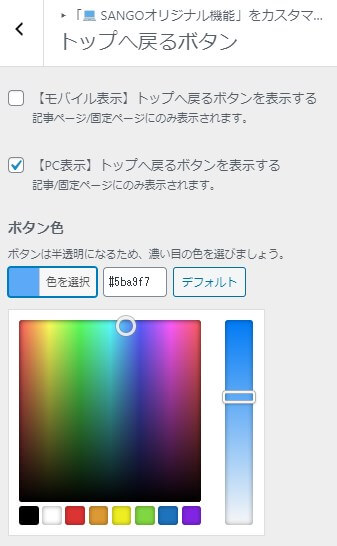
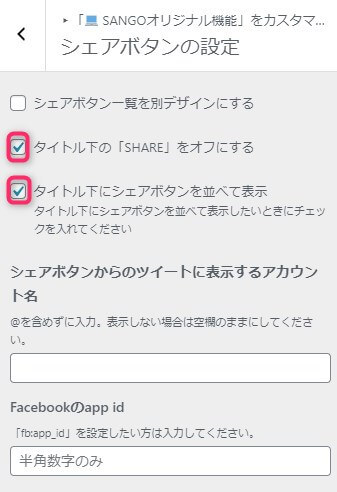
SANGOオリジナル機能
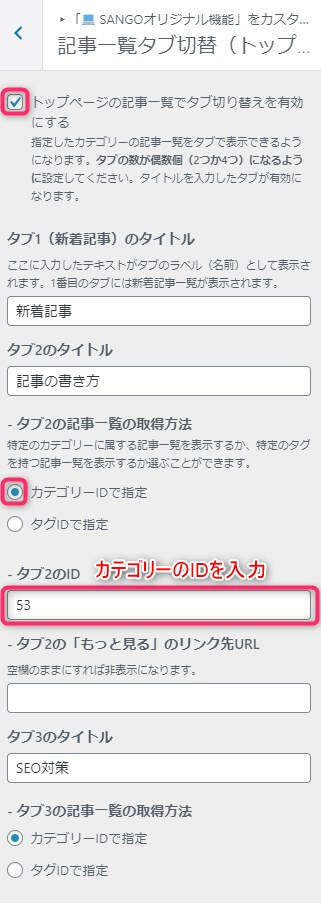
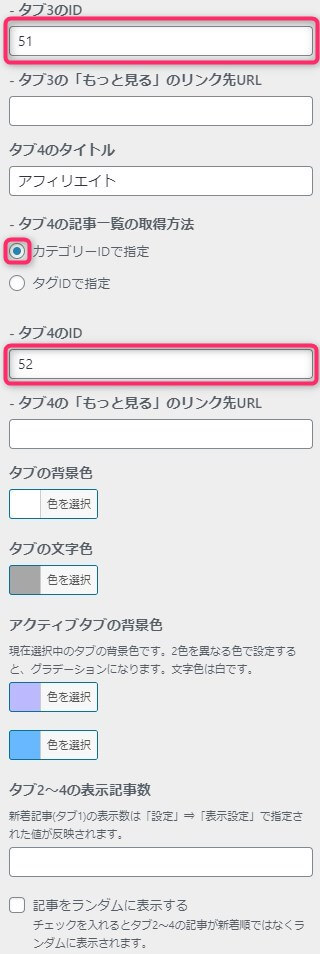
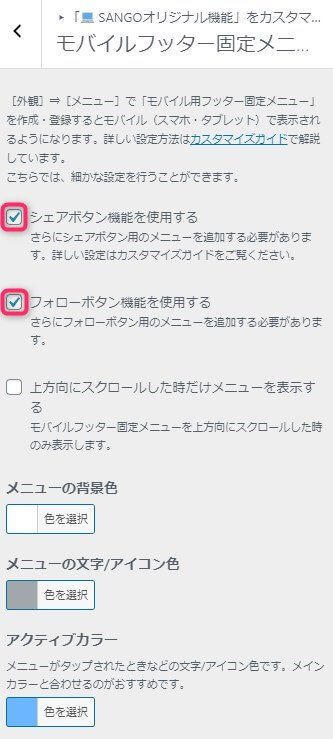
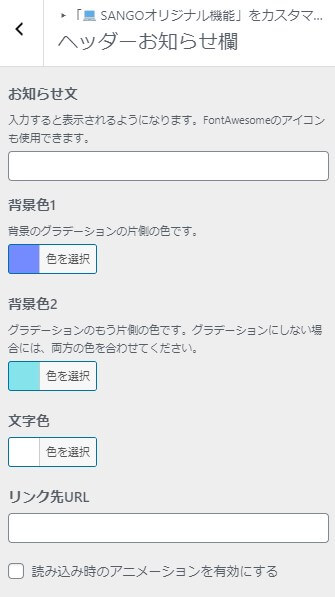
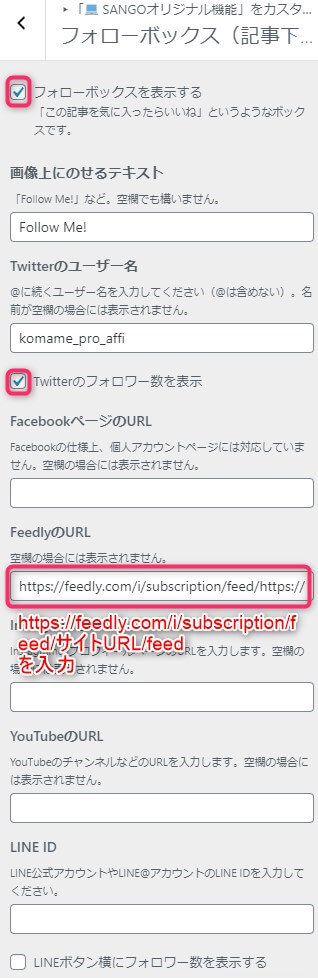
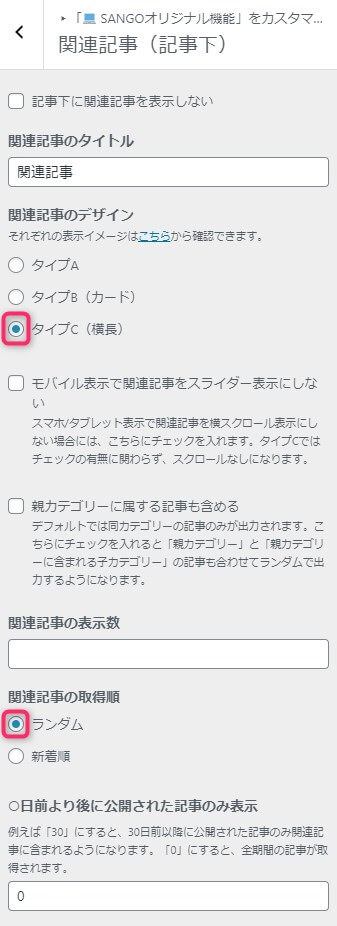
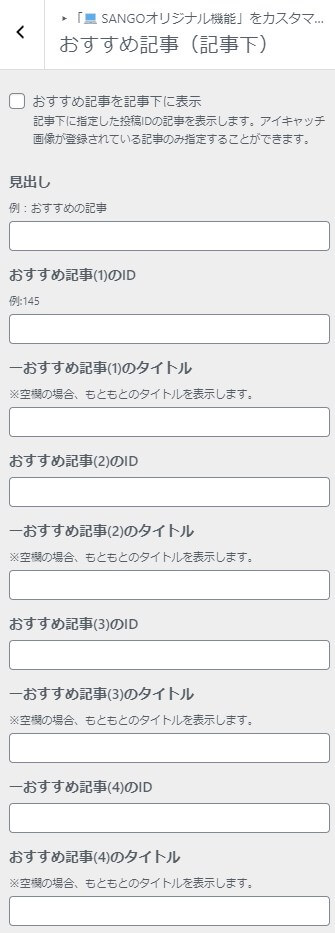
「外観 → カスタマイズ → SANGOオリジナル機能」



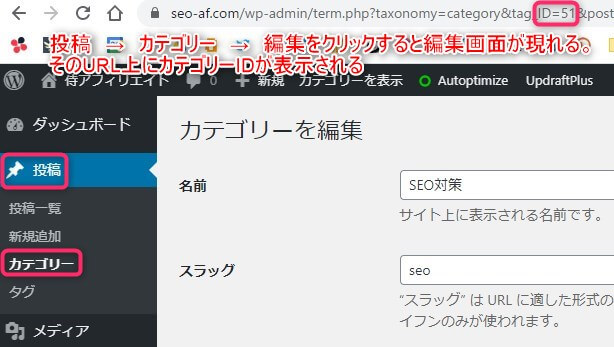
カテゴリーIDの確認方法




FeedlyのURLには「https://feedly.com/i/subscription/feed/サイトURL/feed」を入力。
*サイトURLは自分のサイトのURL





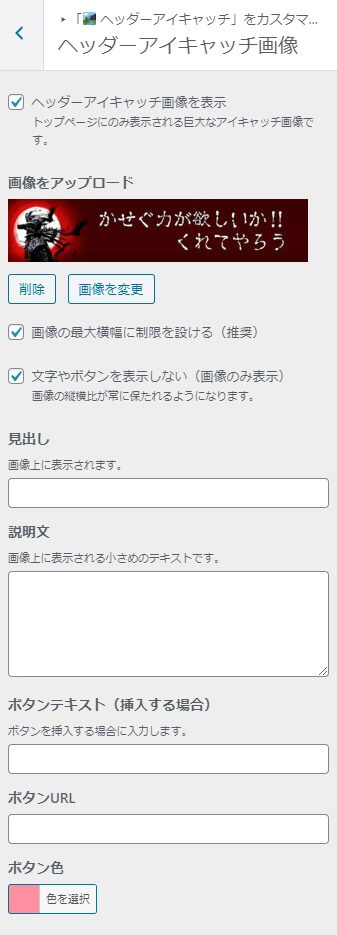
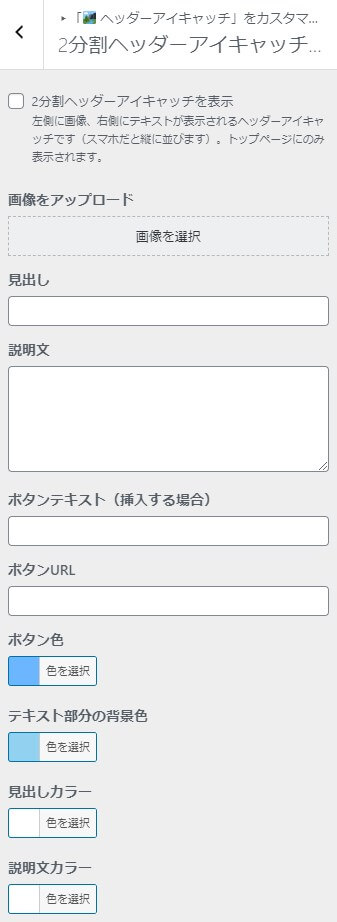
ヘッダーアイキャッチ画像
「外観 → カスタマイズ → ヘッダーアイキャッチ画像」

このサイトの場合は、ヘッダーアイキャッチ画像は横2400px・縦500pxで作ってます。
2400×700ぐらいでもいい気はします。


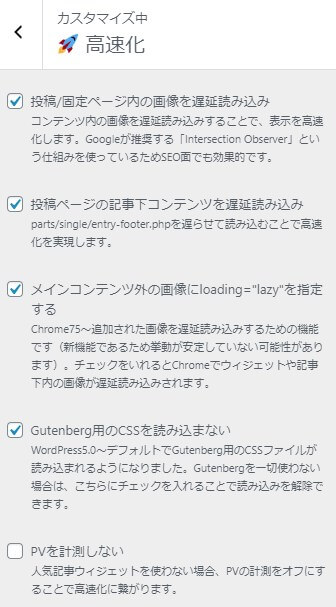
高速化
「外観 → カスタマイズ → 高速化」

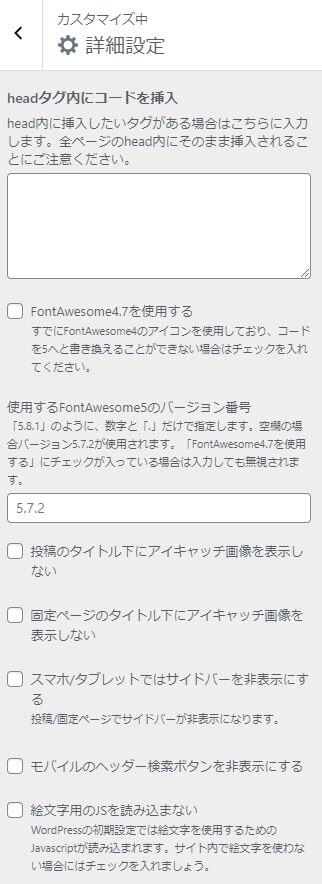
詳細設定
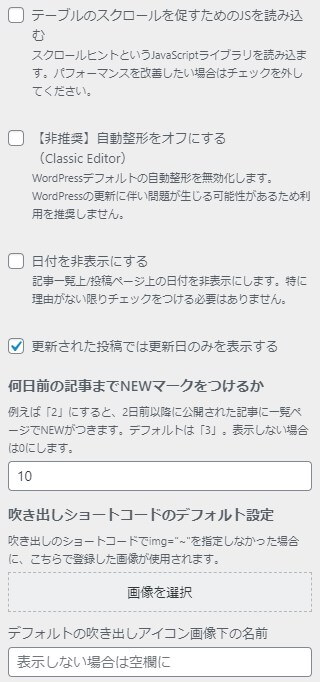
「外観 → カスタマイズ → 詳細設定」


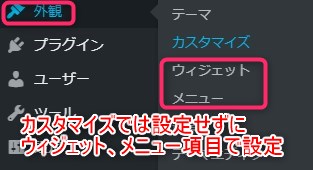
メニュー、ウィジェット
「外観 → カスタマイズ → メニュー、ウィジェット」

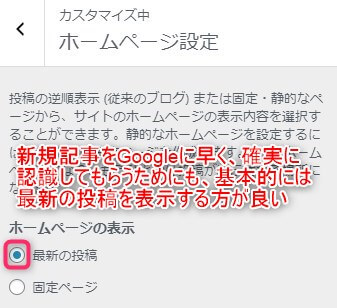
ホームページ設定
「外観 → カスタマイズ → ホームページ設定」

追加 CSS
「外観 → カスタマイズ → 追加 CSS」
下記のコードを追加
/* サイドバーの目次の色 */
.ez-toc-list .active { background-color: #ededed;
}
/* 目次の点を非表示化 */
.toc_list li { font-weight: 700; list-style: none;
}
.entry-content h2 { position: relative;
}
.entry-content h2:after { content: ""; position: absolute; left: 0; bottom: 0; width: 100%; height: 7px; background: -webkit-repeating-linear-gradient(-45deg, #6bb6ff, #6bb6ff 2px, #fff 2px, #fff 4px); background: repeating-linear-gradient(-45deg, #6bb6ff, #6bb6ff 2px, #fff 2px, #fff 4px);
}
プラグインの初期設定
AddQuicktag:ショートコードやタグを登録して、文章に挿入できるプラグイン
インストールファイルのダウンロード
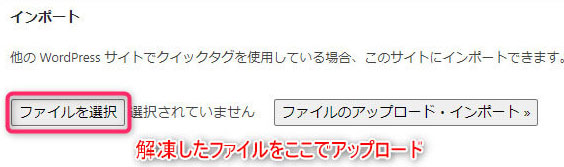
上記からファイルをダウンロードして、ZIPファイルを解凍後、AddQuicktagでインポートをすると、下記と同じタグを一気にインストールできます。

ファイルの解凍ができない場合はここで解凍をしてください。



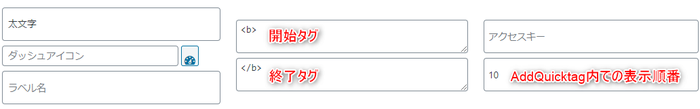
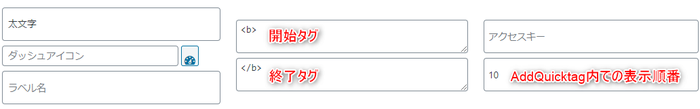
個別にAddQuicktagに登録する場合は、下記を参考にして個別に登録してください。
<b></b>テキスト

<span class="red"><b></b></span>テキスト
memo<ul> <li><b>テキスト</b></li> <li><b>テキスト</b></li>
</ul>- テキスト
- テキスト
注意ここに文章ここに文章
POINT<ul> <li><b>テキスト</b></li> <li><b>テキスト</b></li> <li><b>テキスト</b></li> <li><b>テキスト</b></li>
</ul>- テキスト
- テキスト
- テキスト
- テキスト
ここに文章
タイトル文章
<ul> <li> </li> <li> </li> <li> </li>
</ul>
<ol>
<li></li>
<li></li>
<li></li>
</ol>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
隠す内容 [/ open]*上記を登録する際には[/ open]の間のスペースは削除してください。
*クリックすると表示が現れる枠です。この説明自体をアコーディオンの枠内で作っています。
手順1タイトル1中身1手順2タイトル2中身2手順3タイトル3中身3手順4タイトル4中身4手順5タイトル5中身5
参考 ページタイトルサイト名
◯◯の評価◯◯ (3.5)◯◯ (3.5) ◯◯ (3.5)総合評価 (3.5)
<p style="text-align: center;"> もっと詳細が知りたい 公式サイトはコチラ</p>
<table class=" tb-responsive" style="border-collapse: collapse; width: 100%;">
<tbody>
<tr style="background-color: #f3f6fc;" align="center">
<td><b>500ml換算(税抜き)</b></td>
<td><b>レンタル料</b></td>
<td><b>電気代</b></td>
<td><b>送料</b></td>
</tr>
<tr align="center">
<td>75.3円</td>
<td>無料</td>
<td>1,060円</td>
<td>無料</td>
</tr>
<tr style="background-color: #f3f6fc;" align="center">
<td><b>配送本数(1回)</b></td>
<td><b>ボトルの種類</b></td>
<td><b>お水の種類</b></td>
<td><b>配送地域</b></td>
</tr>
<tr align="center">
<td>14~24ℓ×2本</td>
<td><span class="red"><b>使い捨て</b></span></td>
<td><span class="red"><b>天然水</b></span> 1種類</td>
<td>全国</td>
</tr>
</tbody>
</table>| 500ml換算(税抜き) | レンタル料 | 電気代 | 送料 |
| 75.3円 | 無料 | 1,060円 | 無料 |
| 配送本数(1回) | ボトルの種類 | お水の種類 | 配送地域 |
| 14~24ℓ×2本 | 使い捨て | 天然水 1種類 | 全国 |

- 列の横幅を任意の広さに変更
- セル内の文字の位置調整(左寄せ、真ん中寄せ、右寄せ、上揃え、中央揃え、下揃え)
- セルの結合(横、縦の複数セルを1つに)

アフィリエイター必須のプラグインです ^^
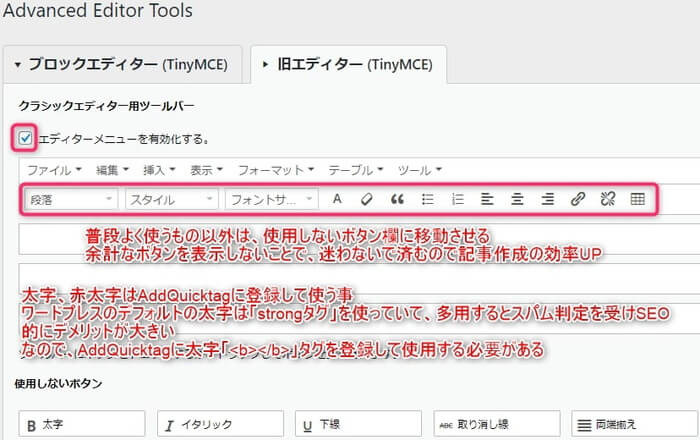
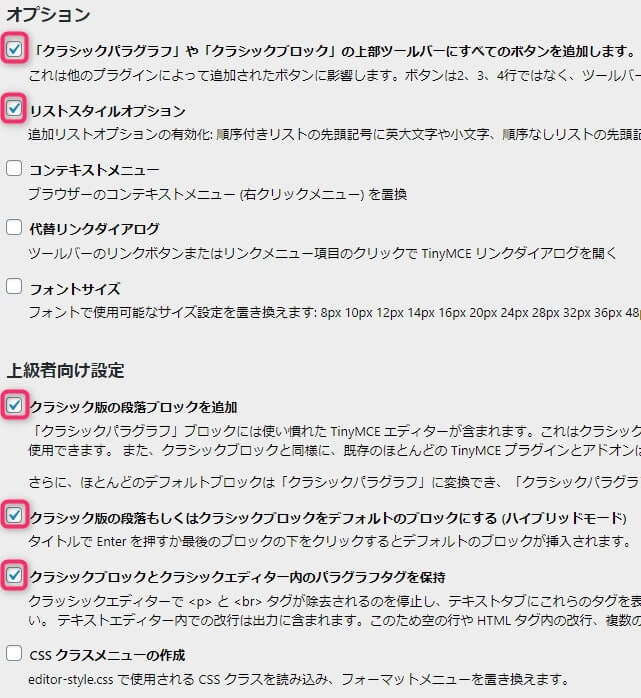
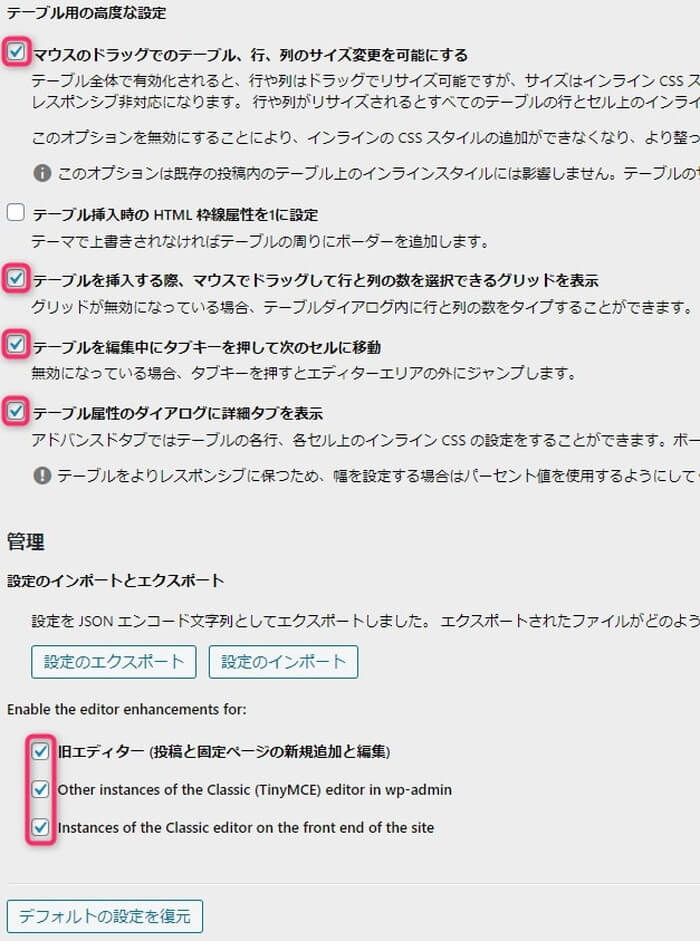
Advanced Editor Tools (previously TinyMCE Advanced):投稿エディタの拡張、強化



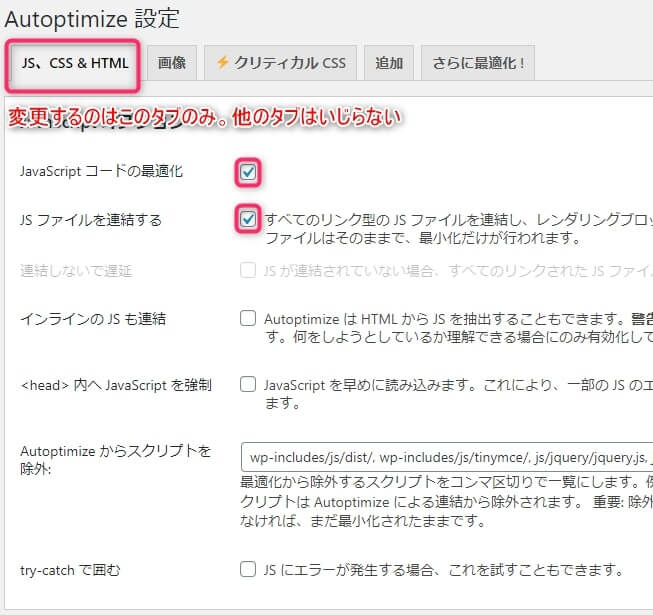
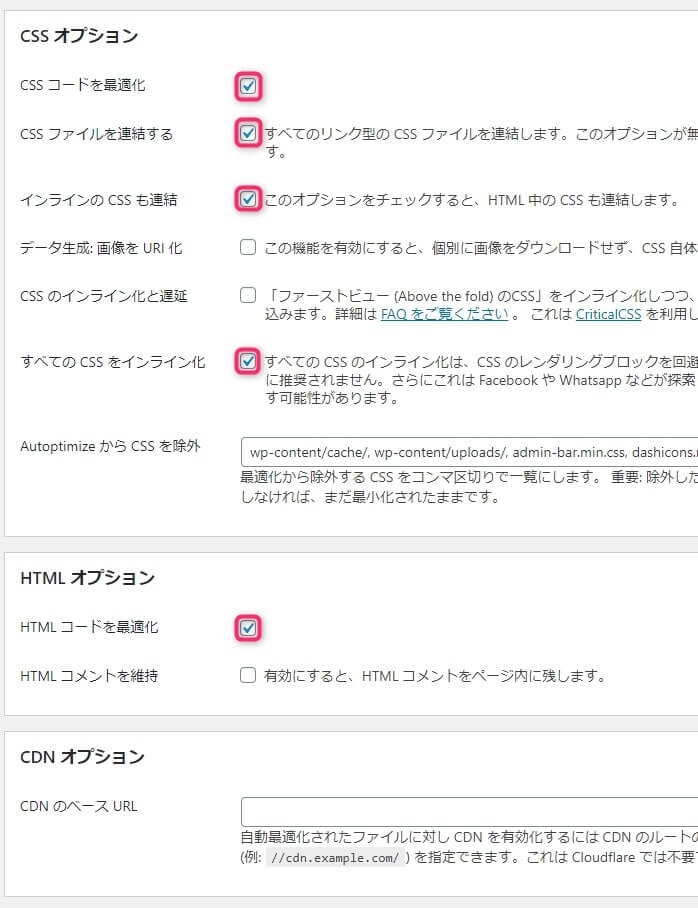
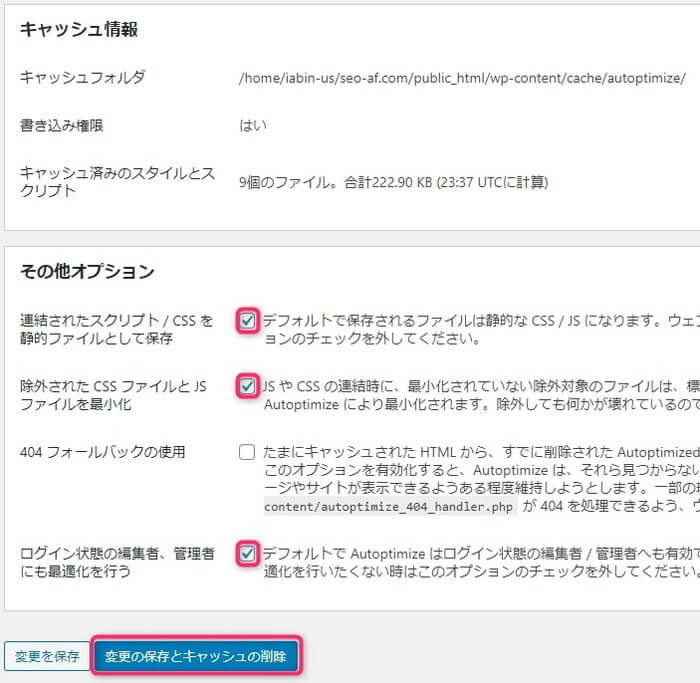
Autoptimize:CSS、JS、画像の最適化で表示速度を高速化



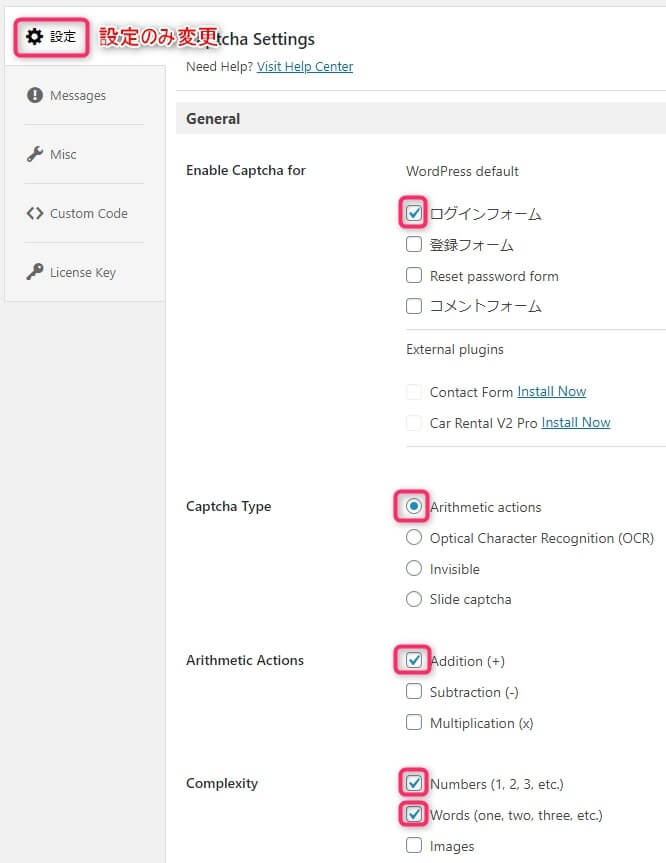
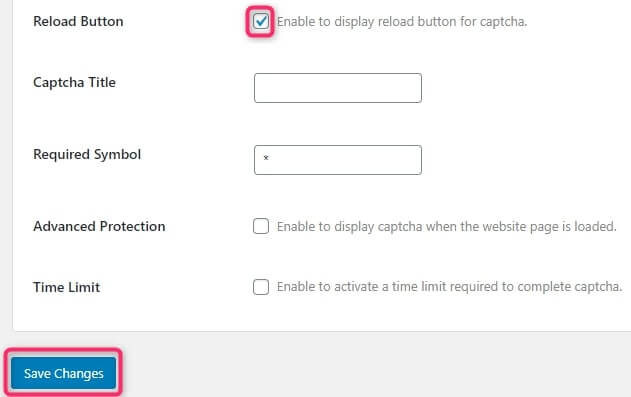
Captcha by BestWebSoft:ログイン時に数字の入力を追加するプラグイン


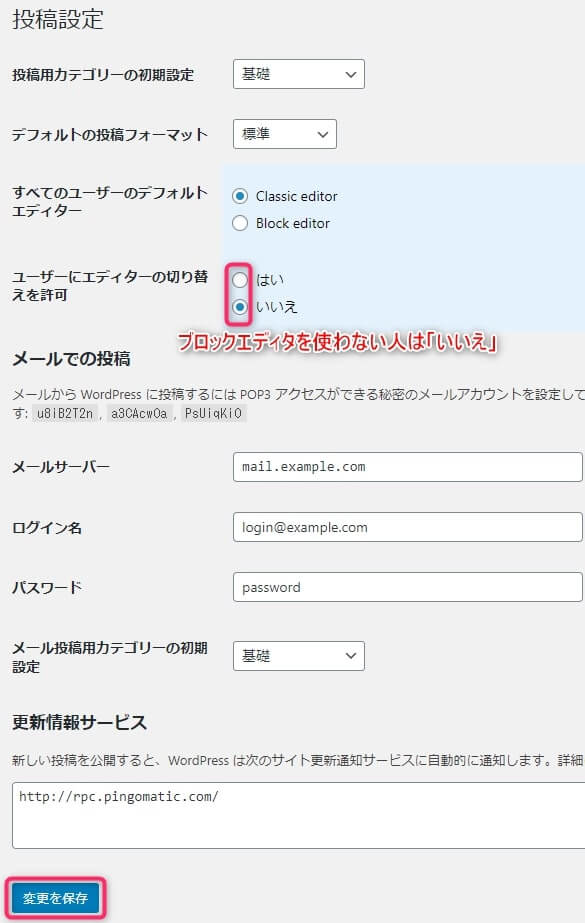
Classic Editor:旧エディタの画面に戻す。ブロックエディタ(クーテンベルク)を使用する場合は不要

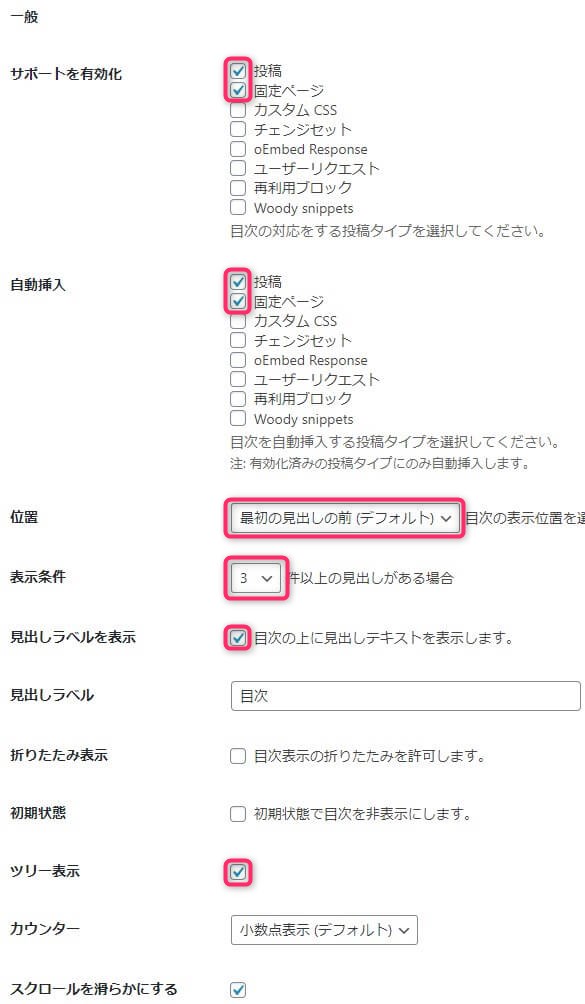
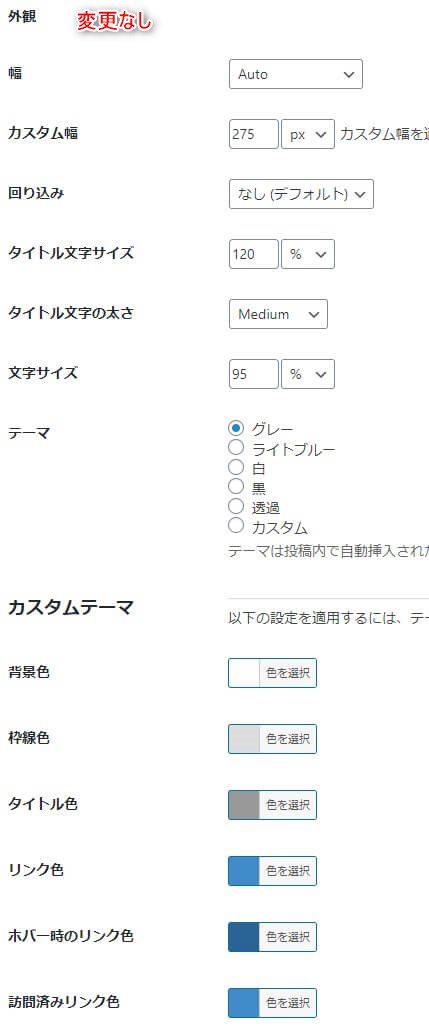
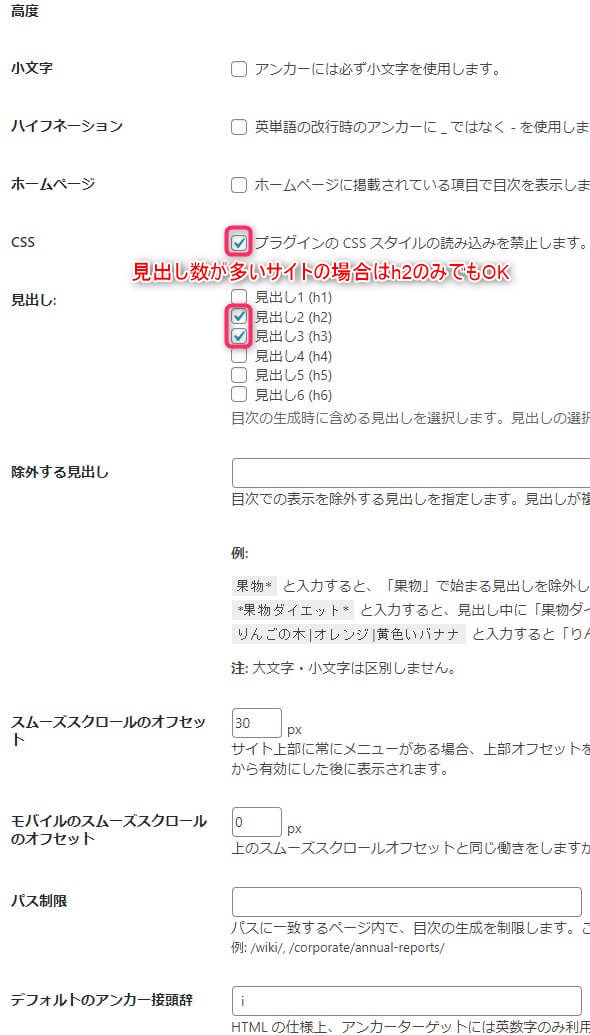
Easy Table of Contents:目次を自動で作成するプラグイン




Edit Author Slug:ログインIDを外部からわからなくし、不正ログインを防ぐ。外部に見えるユーザー名を任意のものに変更できる。
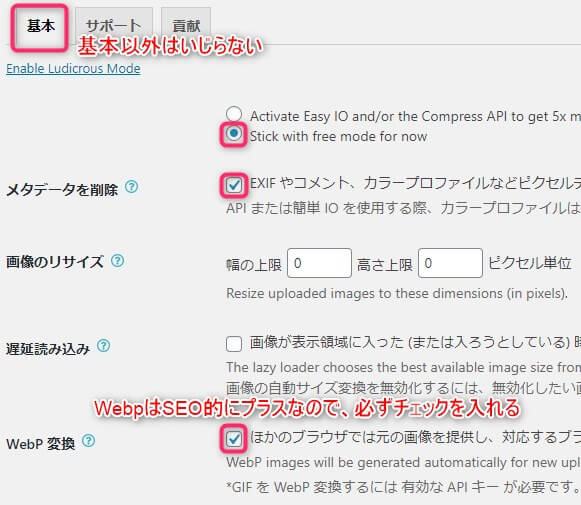
EWWW Image Optimizer:自動で画像圧縮をし、サイトの表示スピードを高める


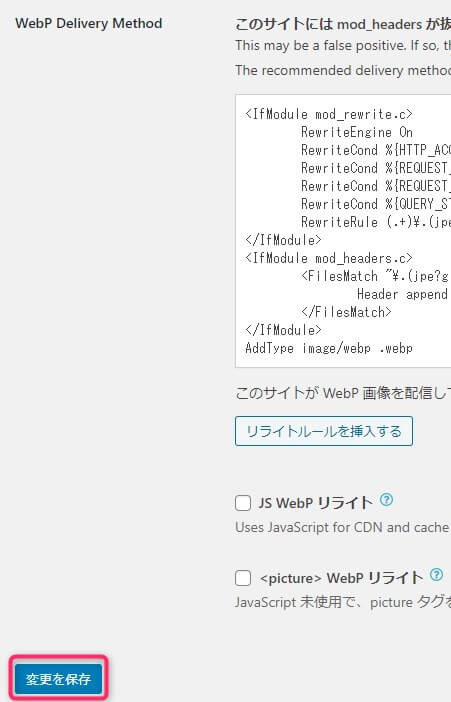
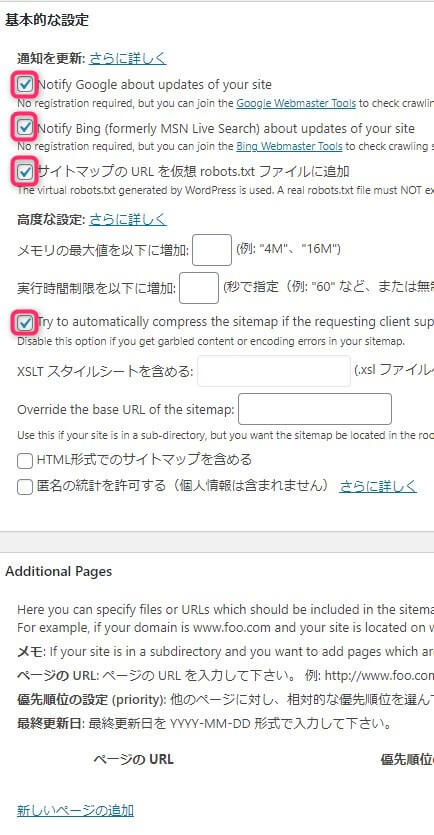
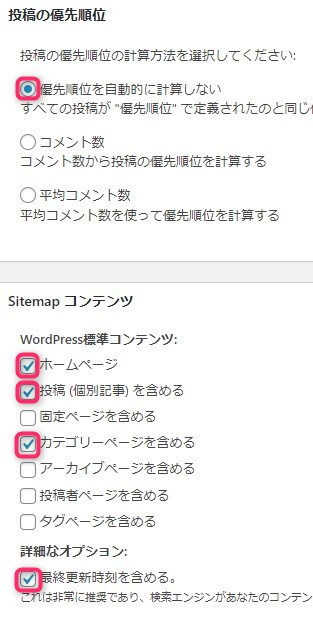
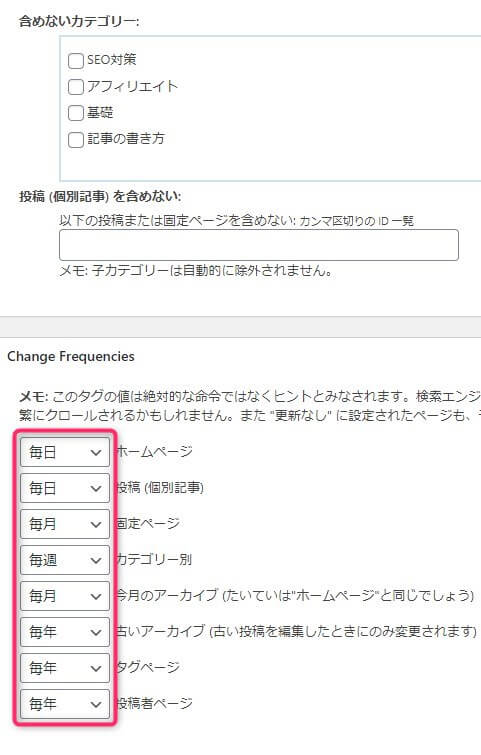
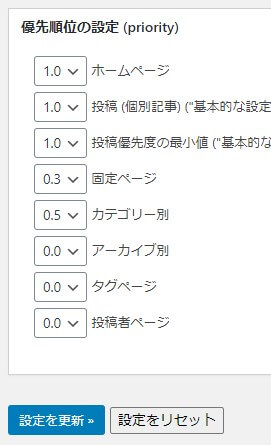
Google XML Sitemaps:Google向けのサイトマップ作製。コンテンツを検索エンジンに認識してもらい、検索順位を高める




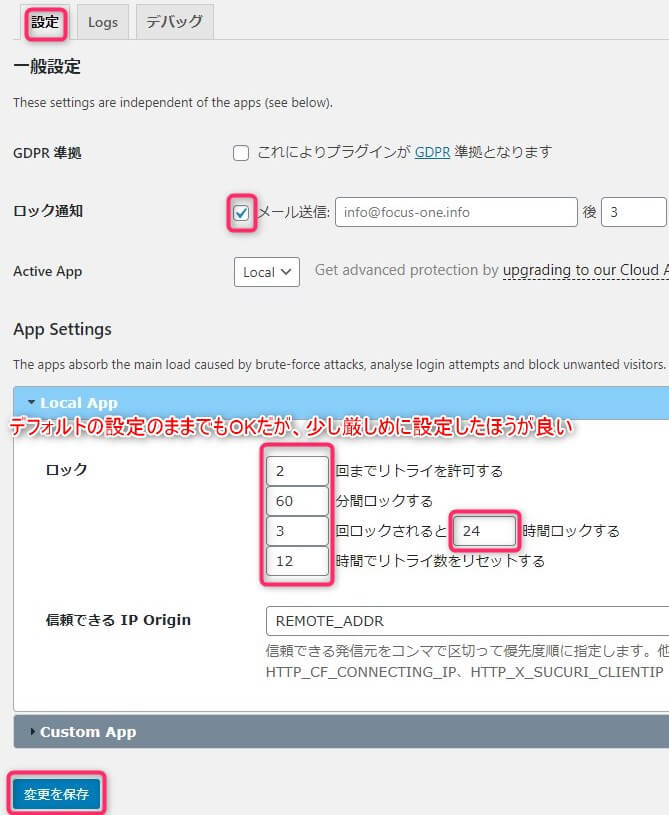
Limit Login Attempts Reloaded:WordPressのログイン回数を制限。不正ログインを防ぐ

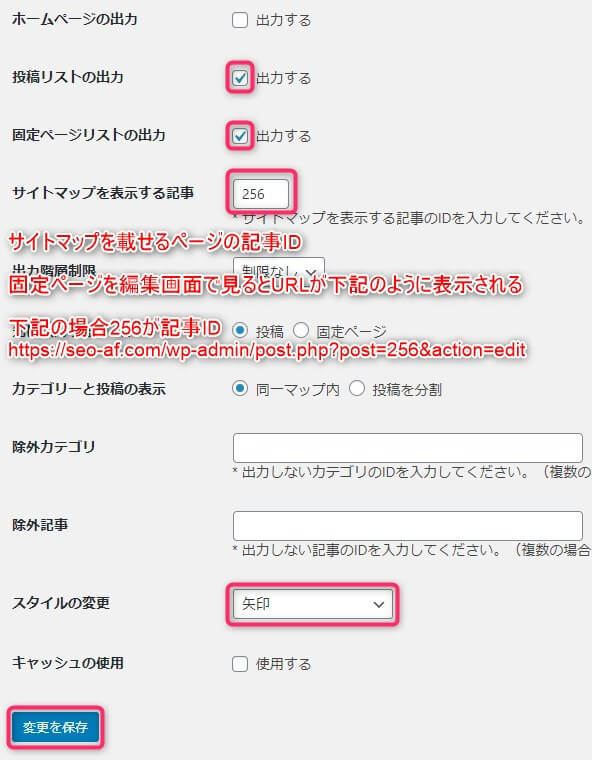
PS Auto Sitemap:ユーザー向けのサイトマップを作製。ユーザービリティが向上し、アクセス数が増加。

<!-- SITEMAP CONTENT REPLACE POINT -->
Rinker:Amazon・楽天・Yahoo!ショッピングを一括で紹介できる商品ボックス。物販系のサイトは必須。
Search Regex:文字やコードの検索、置き換え。
広告コードや数字データが変更になった時、変更するのが簡単になる。
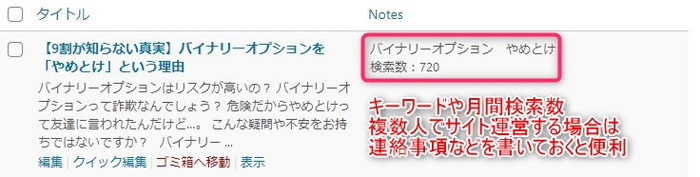
Simple Post Notes:記事一覧や投稿画面にメモ書きができるようになる

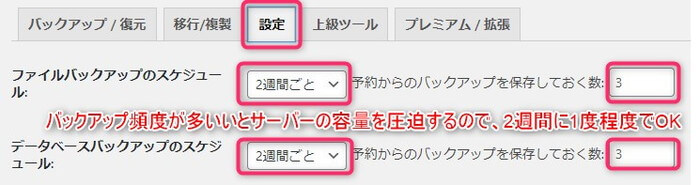
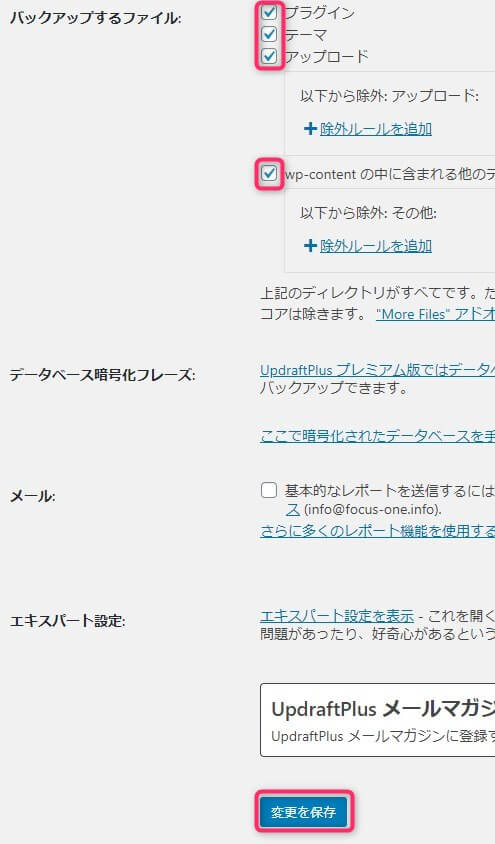
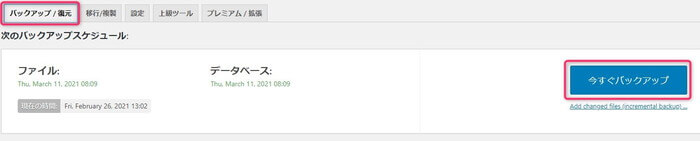
UpdraftPlus:サイトのバックアップ。BackWPUpが有名だが、こちらの方が使いやすくおすすめ。
サーバー上にバックアップファイルが作られるが、念のため月に1回データをダウンロードして、自分のPCに保存したほうがより安全。



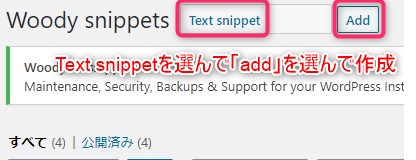
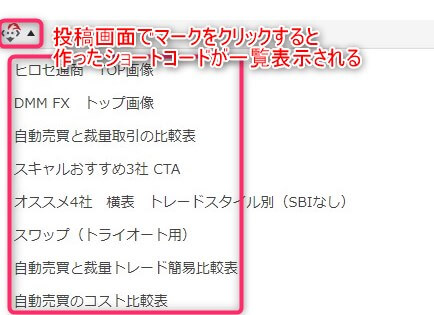
Woody code snippets:ショートコード作成プラグイン。よく使いまわすデータや画像の管理に最適


WP Multibyte Patch:ワードプレスの日本語最適化。不具合修正。
入れないと様々な不具合が出る可能性があるので、インストールしましょう。
WP User Avatar:投稿者のアバター画像の設定。
ユーザー → 編集 → プロフィール写真で画像を設定したら完了。
![]()
![]()
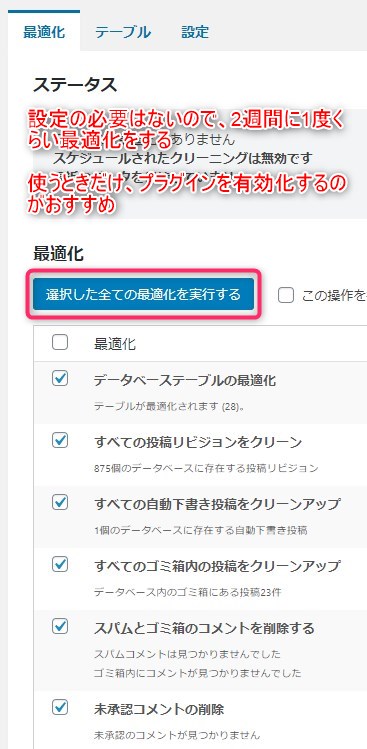
WP-Optimize:データを最適化・削減し、表示速度を高速化

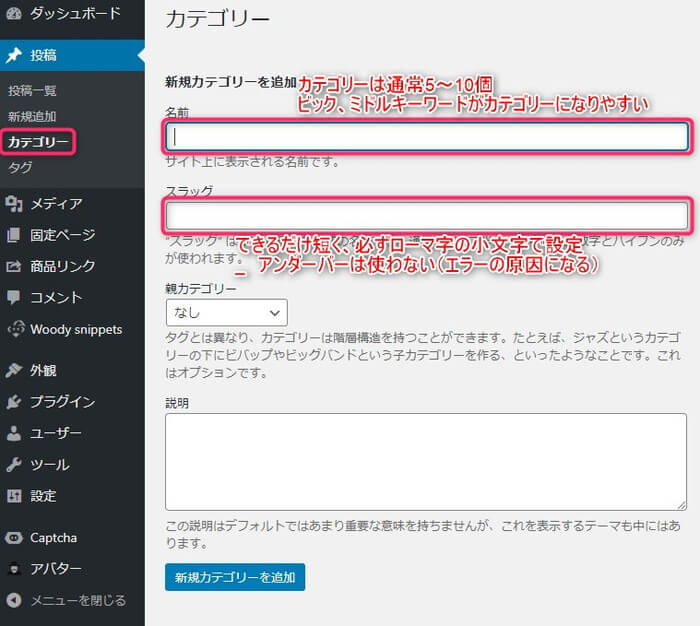
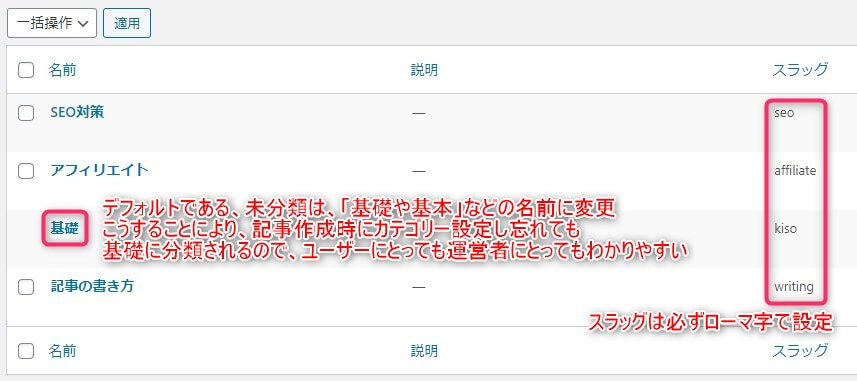
カテゴリー設定


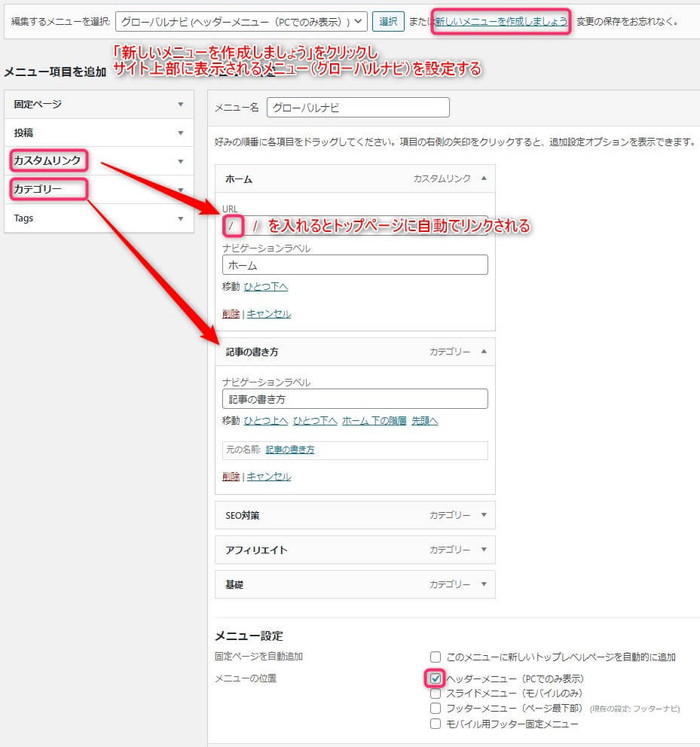
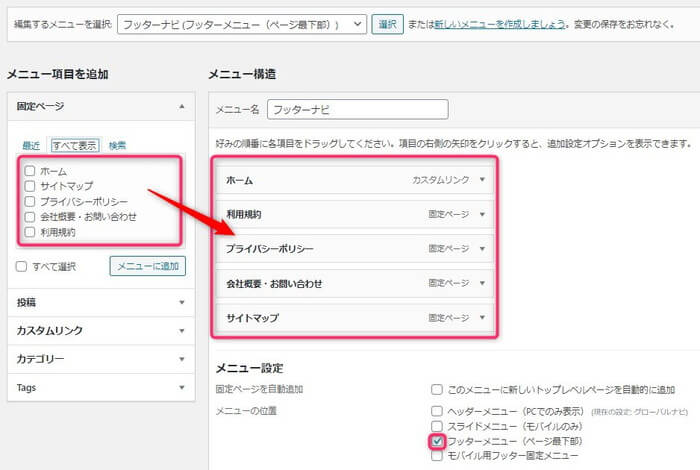
メニューの設定
「外観 → メニュー」

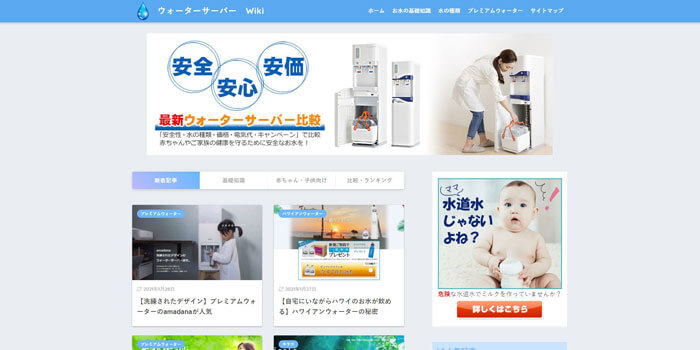
設定後の見栄え


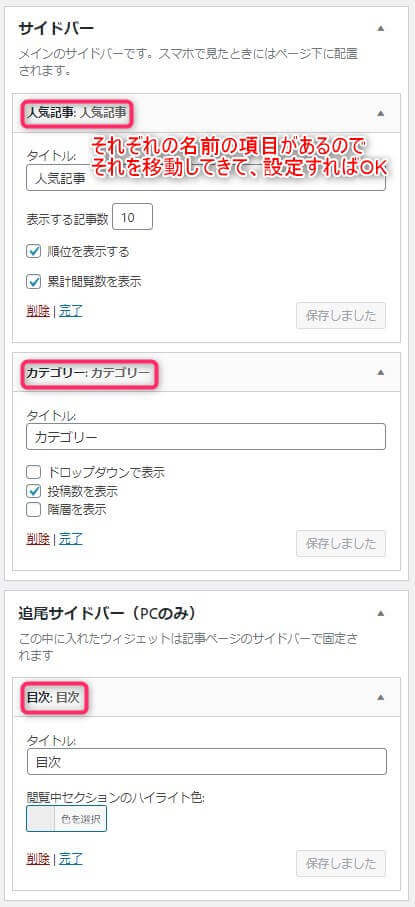
ウィジェットの設定

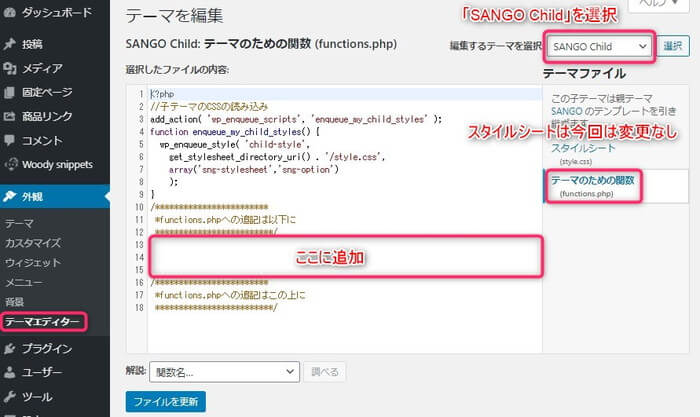
子テーマの設定(SANGO Child)
「外観 → テーマエディター」

下記のコードをfunctions.phpに追加する
//Wordpress投稿画面のタイトル文字数をカウントする
function count_title_characters() {?>
<script type="text/javascript">
jQuery(document).ready(function($){ //in_selの文字数をカウントしてout_selに出力する function count_characters(in_sel, out_sel) { $(out_sel).html( $(in_sel).val().length ); } //ページ表示に表示エリアを出力 $('#titlewrap').after('<div style="position:absolute;top:-24px;right:0;color:#666;background-color:#f7f7f7;padding:1px 2px;border-radius:5px;border:1px solid #ccc;">文字数<span class="wp-title-count" style="margin-left:5px;">0</span></div>'); //ページ表示時に数える count_characters('#title', '.wp-title-count'); //入力フォーム変更時に数える $('#title').bind("keydown keyup keypress change",function(){ count_characters('#title', '.wp-title-count'); });
});
</script><?php
}
add_action( 'admin_head-post-new.php', 'count_title_characters' );
add_action( 'admin_head-post.php', 'count_title_characters' );
//meta keyword フィールド追加
add_action('admin_menu', 'add_sngmeta_keyword_field');
function add_sngmeta_keyword_field() {//作成 add_meta_box( 'sng-meta-keyword','メタキーワード', 'show_my_keyword', 'post', 'normal' );
}
function show_my_keyword(){ global $post; echo '<textarea name="sng_meta_keyword" cols="65" rows="1" placeholder="カンマ(,)区切りで指定" style="max-width: 100%">'.get_post_meta($post->ID, 'sng_meta_keyword', true).'</textarea>';
}
//meta keyword フィールド保存
add_action('save_post', 'save_sngmeta_keyword');
function save_sngmeta_keyword($post_id){ if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) return $post_id; ( isset($_POST['sng_meta_keyword']) ) ? update_post_meta($post_id, 'sng_meta_keyword', $_POST['sng_meta_keyword']) : "";
}
//headに出力
add_action('wp_head','sng_head_meta_keyword');
function sng_head_meta_keyword() { global $post; if( is_single() && get_post_meta( $post->ID, 'sng_meta_keyword', true ) ){ echo '<meta name="keywords" content="'.esc_attr(get_post_meta( $post->ID, 'sng_meta_keyword', true )).'" />'; }
}
//end meta keywords
//
クロージング部分(CTA)の作成
手順の通りに作れば、下記のような見栄えのクロージング用の誘導箇所が作れます。
ウォーターサーバーシェアNo1!家計に優しい「プレミアムウォーター」
| 500ml換算(税抜き) | レンタル料 | 電気代(省エネタイプ) | 送料 |
| 81.6円(最安プラン63.3円) | 無料 | 1,050円(510円) | 無料 |
| 配送本数(1回) | ボトルの種類 | お水の種類 | 配送地域 |
| 12ℓ×2本、7ℓ×2本 | 使い捨て | 天然水 5種類 | 全国 |
*プランによってお水の料金、機種によって電気代は変わります。
- 「たまひよ」赤ちゃんグッズ大賞2020年第1位
- 天然水ウォーターサーバー「シェア、顧客満足度」No1!
- 「モンドセレクション、International Taste Institute」7年連続 W受賞
- 子供がいる家庭には、サーバーレンタル料500円、24ℓのお水が税込み3,283円になるお得なプランがある
作ったものは「Woody snippets」プラグインに登録して読みコードとして使えば、複数のページに載せていても、Woody snippetsのデータを直せば全てのページが直せるので、管理が楽になります。
また、複数のCTA(商品:3つぐらいがベター)を載せることにより、ユーザーの選択の幅が広がり、売上UPになります。
テーマ「SANGO」の設定 まとめ
- 初期設定はコピペでOK
- プラグインは最小限に
- CTA(クロージング)も簡単に作れる
記事の通りにすれば、意外に簡単に設定が終わったかと思います。
「あんな機能やこんな見栄えを使いたい」そういう気持ちはよくわかります。
ただ、騙されたと思って、今回の設定で記事を作ってみてください。
思っている以上にスムーズに、見栄えの良い記事を作れるはずです。
慣れてきてから、自分好みにサイトをカスタマイズすることをおすすめします。

最後までお読みいただきありがとうございました。
 ブログの教科書
ブログの教科書