記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
①「ブラックジャックによろしく」の漫画画像をダウンロード
漫画のダウンロード先はこちら
memo
「ブラックジャックによろしく」の画像は著作権フリーなので、サイトで使っても問題なし。
② 漫画をダウンロードして、「漫画を読む」

13冊あるので、一旦全部読んで全体的にどんな漫画(画像)があるか確認する。

PDFなので読みやすいのでく、画像を確認するのにおすすめです。
注意
PDFのファイルは漫画を見る時にだけ使用。
実際の画像加工は購入した漫画画像を使う。
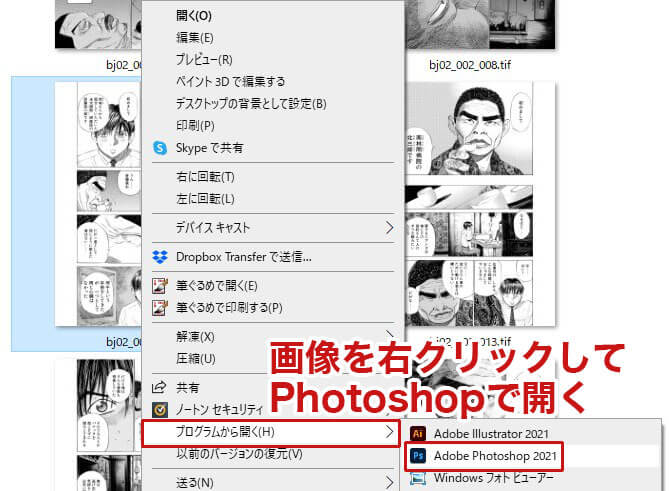
③ 使う画像を選んだら、有料で購入した画像をPhotoshopで開く
画像を選択

画像をPhotoshopで開く

画像を右クリックして「Photoshop」で開く

画像のサイズ設定

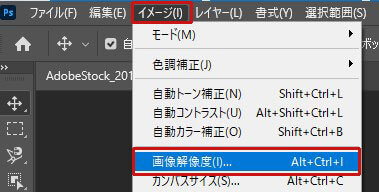
「イメージ」 → 「画像解像度」をクリック
画像の横幅を700pxにリサイズ

「幅」に700を入力して漫画の横幅をそろえる(高さは気にしない)
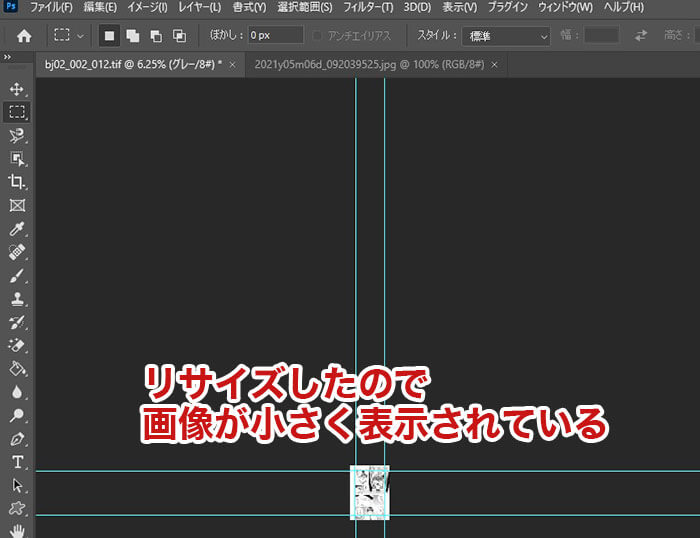
リサイズ完了

画像をズームして見やすくする

セリフを非表示にする手順

セリフのレイヤーの「目玉マーク」をクリックして、セリフを非表示にする
セリフが非表示になった

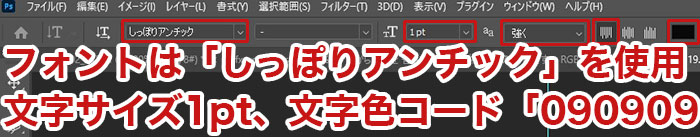
縦書き設定


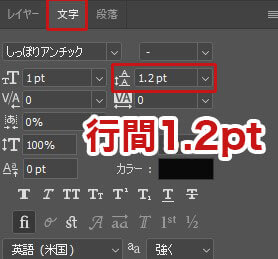
「ウィンドウ」 → 「文字」で行間を設定できる
縦書きの設定
文字の入力完了
実際の漫画活用例
 非公開: 【第1話】ブログで稼ぐための覚悟
非公開: 【第1話】ブログで稼ぐための覚悟  非公開: 【第2話】ブラックSEOの結末!地獄の体験からホワイトSEOへ
非公開: 【第2話】ブラックSEOの結末!地獄の体験からホワイトSEOへ  非公開: 【第2話】ブラックSEOの結末!地獄の体験からホワイトSEOへ
非公開: 【第2話】ブラックSEOの結末!地獄の体験からホワイトSEOへ  非公開: 【第4話】ブログリニューアル!極限状態の選択…
非公開: 【第4話】ブログリニューアル!極限状態の選択…
 ブログの教科書
ブログの教科書