記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
https://wxwindows.org/での、画像設置の基本方針

①「ブラックジャックによろしく」の漫画画像をできるだけ使う

*有料版の高画質画像を買ってあるので、それを使う
郵送したUSB内にある高画質画像を使ってください
漫画の加工方法はこちら
②漫画以外の画像はhttps://stock.adobe.com/jp/で購入したイラストを使う
*淡い色合いの優しい印象を与えるイラストを選択
*マテリアルデザインカラーに合う画像(ワードプレステーマの「sango」に合う画像)
③ ①と②に該当する画像がない場合は写真画像を使うが、ファッション誌に載っているようなきれいな画像を使う


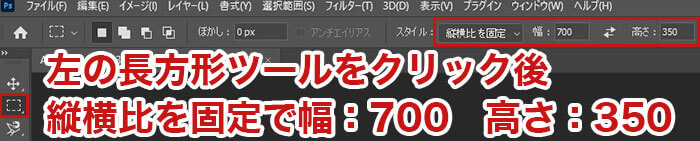
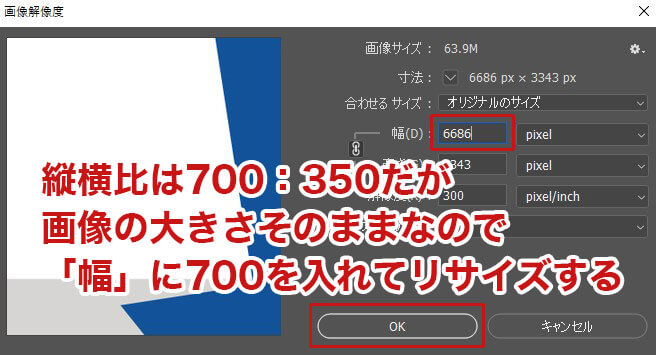
④画像の横幅は700PXに統一
横幅と縦幅は2対1の割合(700px×350px)に画像をトリミング(加工)する。
縦長の画像はやぼったい印象を与えるので注意!
画像の横幅・縦幅を統一すると、サイトに統一感が出て見やすくなる
⑤小さい画像を使う場合は、真ん中寄せに必ずする
スマホで見るユーザーが増えているので、画像は小さな画像を含めて、真ん中寄せにする。
横幅350px以下の小さな画像を右寄せ、左寄せに配置して文章を回り込ませる設定をした場合、見るデバイス(PC、タブレット、スマホ)によって見え方が大きく変わってしまうので注意!
特にスマホは縦長の文字になりやすく、見にくくなる場合がある。
画像の取得方法
① 画像取得サイト
Adobe Stockから画像を購入(https://stock.adobe.com/jp/)
月に750枚ダウンロードできるプラン(27,478円)を契約しているので、気になる画像はガンガンダウンロードしてOK!
通常ライセンスでダウンロードする(拡張ライセンスはNG)。
また、jpegかAI(イラストレーターのファイル)か設定でダウンロード形式を選べるので、AIがダウンロードできる場合はAIをダウンロードする
*AIはAdobeのillustratorを持ってないと使えないので注意
② 画像を検索・ダウンロード

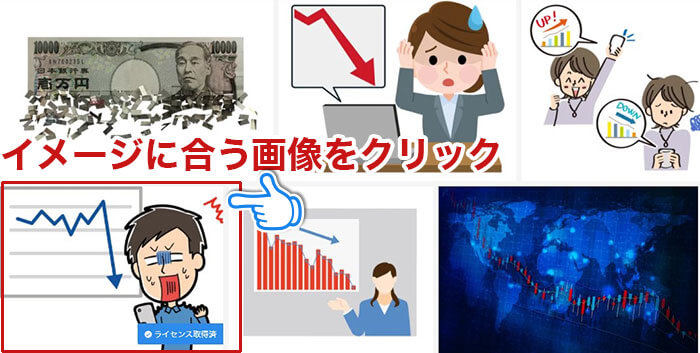
イメージの画像が出やすそうなキーワードを入力して、画像を検索

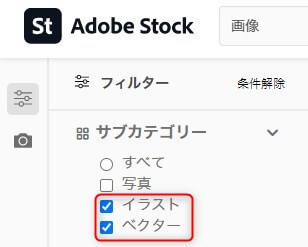
フィルターをクリックして「イラスト」と「ベクター」にチェックを入れる

記事のイメージに合う画像を画像をクリック

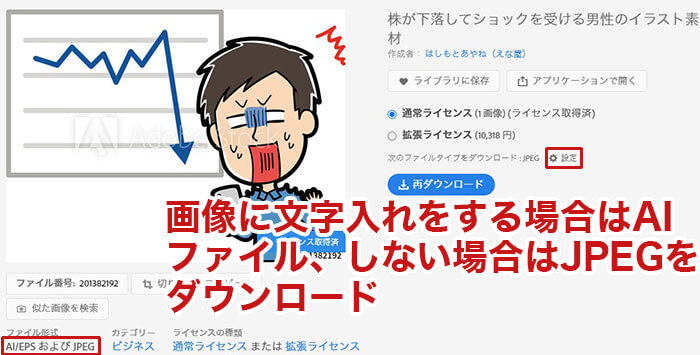
画像を加工(文字入れ)する場合はAIファイル、加工せずにそのまま画像を使う場合はJPEGをダウンロード。
設定ボタンでAIかJPEGか、ダウンロードファイルを選べます。

イメージに合う画像を探すの大変ですが、妥協せずにクオリティーの高い良い画像を探しましょう!
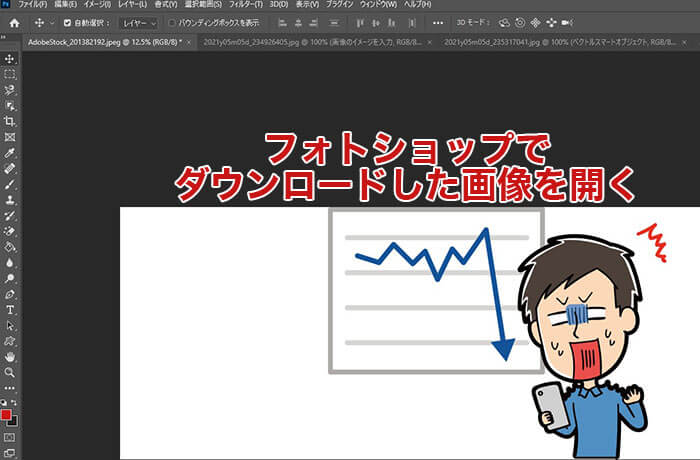
画像のリサイズ(幅700px)




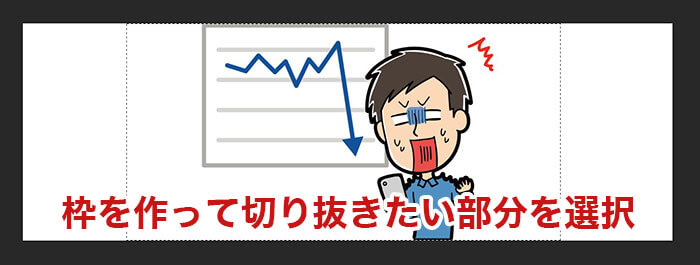
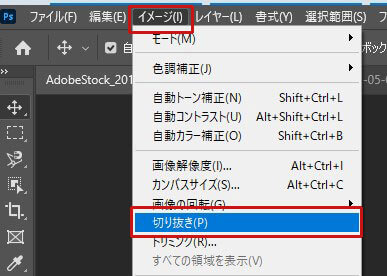
「イメージ」 → 「切り抜き」をクリックして切り抜く


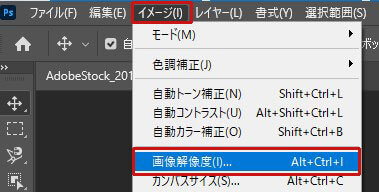
「イメージ」 → 「画像解像度」をクリック


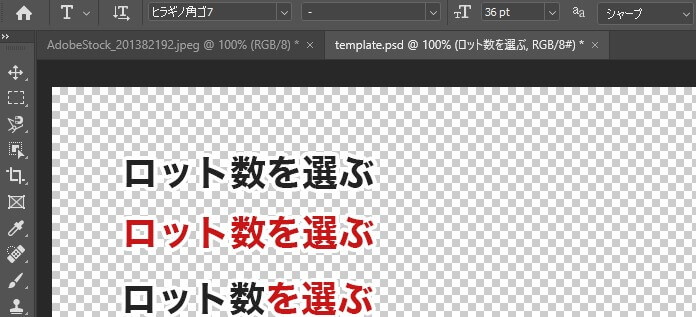
画像に文字入れ


- 文字形式は:ヒラギノ角ゴ7
- フォントサイズ:36pt
- 文字色カラーコード:黒(222222)、赤部分(c81515)
- 文字効果:境界線で外側に4px、白色で縁取り
- 文字配置:左寄せ


テンプレートから文字をコピーして、画像に貼り付けてから、画像に合った文字に変更する

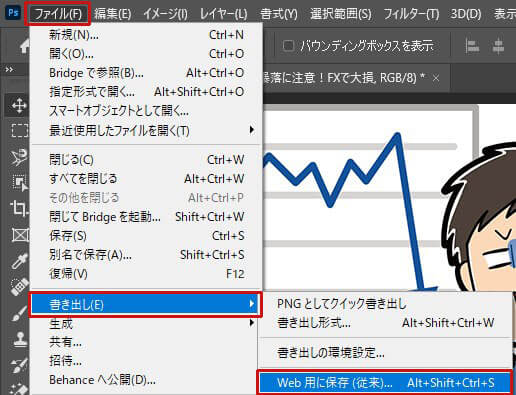
「ファイル」 → 「書き出し」 → 「Web用に保存(従来)」をクリック

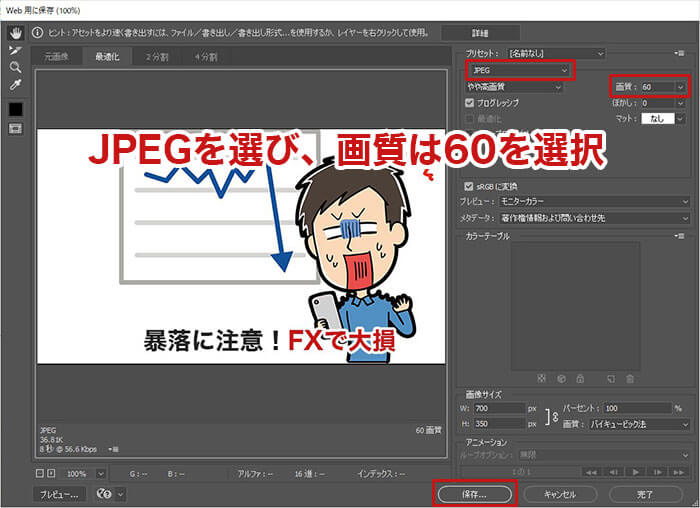
JPEGを選択し、画質は60を設定

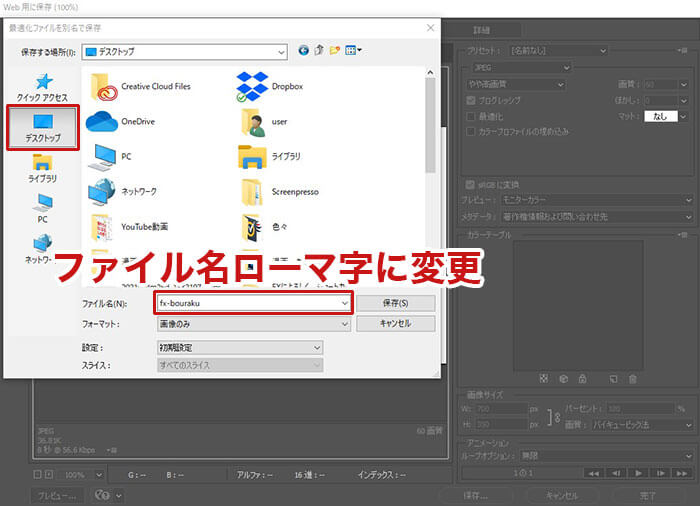
ファイル名をローマ字に変更して保存

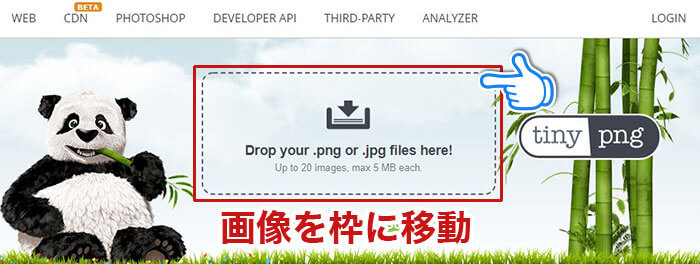
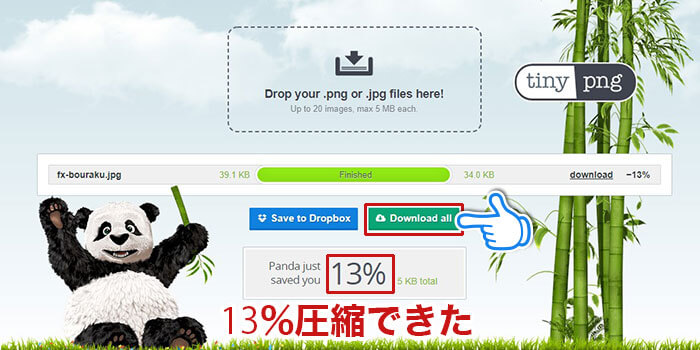
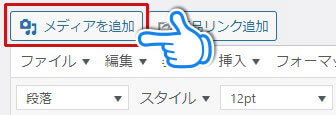
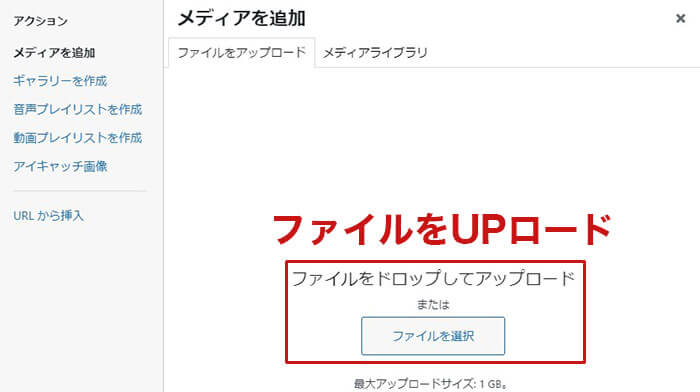
画像の圧縮後、サイトへUPロード

面倒でも画像を軽くして、使いやすいサイトを作りましょう。



- 代替テキスト・タイトル:画像の内容を表す短い文章
- 配置:中央
- リンク:なし
- サイズ:フルサイズ

実際に使うサイズにリサイズしてからサイトにUPしましょう。

 ブログの教科書
ブログの教科書